21 Inspirational Web Designs of 2019
न्यूज़लेटर की सदस्यता लेंThere is no question 2019 was the year of diagonal lines and illustrations. Thanks to new technologies in CSS and HTML5, it is easier to make non-block, like backgrounds and call-outs. Further, illustrators are in higher demand than ever. Art directors are calling for illustrators to be apart of the process ever since Intercom added illustrations too their website in 2017. Now there are numerous clip art design packs of colorful human-like characters doing work-like activities. Of course, the best companies know they have to make their own illustrations to shine.

-
WeWork
Nevermind the IPO drama that plagued WeWork, their website is smashing. In this screenshot, they had a horizontal slider of amazing office spaces. Plus, their negative space search by location form is adds design to function. Airbnb take note!
![WeWork homepage a search form by location a photo of an office]()
-
Reply.io
Reply has a cool sequence tool for marketing and sales. They also have a neat menu. We love the subtle icons and usable menu for Case Studies. One downside is the continuous arrows. If the redundancy is reduced, they could highlight a key menu item with a single arrow.
![A website showing a menu of options]()
-
Leadfeeder
Leadfeeder has done a great job at capturing a screenshot of what they do on the right. Even as there product changes, this core idea stays the same. Further, the Capterra star reviews right at the top adds social proof.
![Leadfeeder website]()
-
Leadfeeder Sign up
Once again, Leadfeeder shows social proof with a testimonial on the sign up page. Thanks to listening to their customers, they show the pain concerns or value props above the testimonial.
![Leadfeeder sign up page]()
-
JustWorks 2019 What a Year
JustWorks sent an email with a nice top banner. The use of color is a great example of overlapping text. Animated GIF with the confetti moving would have made it even better.
![What a year 2019 with confetti]()
-
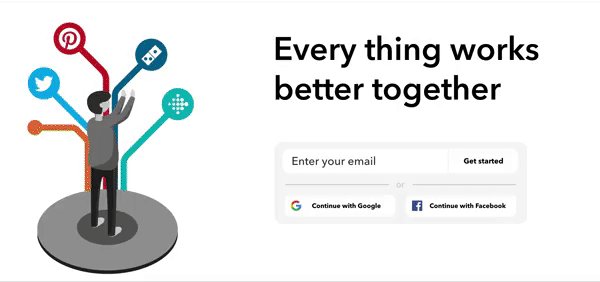
IFTTT Homepage Illustration
Currently our favorite homepage. This animated video does an amazing job explaining all the options with the connections.
![IFTTT Homepage with animated illustration of characters that symbolize different apps doing things like security or moving data to Gmail]()
-
Stripe Blog
Stripe will be in any design roundup. Their homepage is always creative. Even their blog has style. The blog has a subtle gradient background and a nice author card.
![A blog article]()
-
Mixpanel Email
In this Mixpanel email, they give a preview of their downloadable report in a simple, but creative display. The report is falling from the sky with the currently very popular shadow effect. The doc shows a nice clay-style illustration that is very classy.
![Mixpanel email]()
-
Charlie's homepage
Charlie.com does a nice job using flowing pastel backgrounds to add focus and separation. Plus, the social proof as a value prop is a double win.
![Charlie.com homepage]()
-
Testimonial with color
The wavy lines, the color, and the clear text adds a lot of fun.
![A testimonial]()
-
Use of fonts
Notice this company is using two very different fonts. The title font adds class that goes well with the icons.
![Homepage showing mobile screenshots]()
-
Microsoft Teams
Microsoft Teams knew they had to put out all the stops if going to go head to head with Slack. Their team did a good job creating a design pattern with the human illustrations.
![Microsoft illustration]()
-
More MS Teams
![MS illustrations]()
-
Typeform
Adding an illustration inside the card pointing at the sign up is a new look.
![Typeform sign up]()
-
Third Way
The icons are a nice touch to the menu. The colors make it extremely clear.
![Third Way Menu]()
-
Testimonial
Another really nice example of social proof with the stat on the right and the vertical line separator. Only problem is the grid background and the circle background in top left will be out of style in a year.
![Woman testimonial]()
-
Another illustration
2019 was definitely the year of illustrations.
![Illustration]()
-
Process explainer
Three step explainer with beautiful illusrtations in a dark science-style theme.
![Dark DNA explainer]()
-
Uber Receipt
Clear explainer with large text, but style has room for a fun illustration. To the dismay of front end web developers, diagonal lines are now all the rage.
![Uber email]()
-
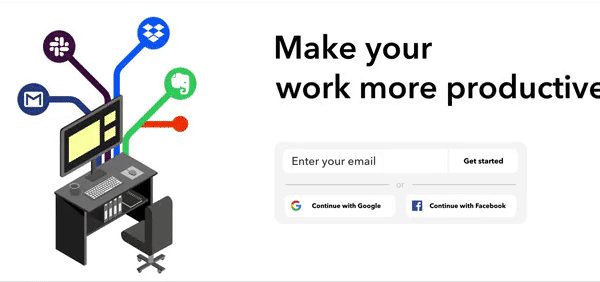
Explainer illustration
The illusrtation clearly explains the benefits with additional use.
![]()
-
Sophisticated icons
Modern icons with gradient repeating to create a sense of continuity.
![Orange repeating symbols representing parts of a product]()